产物原形的范例化,目标是清晰表示产物策画观念和功效交互及履行逻辑,进步产物、研发、UI及营业部分之间的相同效力。本文首要讲授了产物原形策画的一点儿尺度、范例及现实操纵体例,方式,与大师瓜分。

目标:产物原形的范例化,目标是清晰表示产物策画观念和功效交互及履行逻辑,进步产物、研发、UI及营业部分之间的相同效力,制止消息过错称和消息转达的漏掉和缺失而致使的全部名目进度改期题目。
对小我来讲:范例性产物原形绘制可以或许进步小我的就业程度,尺度,同一性,团队外部及合作单元的相同本钱也会下降,这能削减扯皮、频频相同等题目,将更多工夫放在产物的思虑上,同时制止不必要的胶葛。
原形与终究产物看爬上去有多类似?一个低保果真原形或许即是一个手绘的初稿,而一个高保真原形就会是切确到像素,看爬上去和关于真实产物没甚么区分。
原形可以或许包罗几多的功效?一个低保果真原形聚焦于那些最关键的使命,而高保真原形会有更细节的使命
每个功效可以或许被多大水平地建造成原形?一个低保果真原形能够在页面和页面之间跳转,并在已有典范数据的环境下,报告你大要的用户过程。一个高保果真原形谦让你输入数据,分解那些在停止不一样的输入时浸染到输入的辨别。
原形中会有几多的交互?低保真原形或许会异常简便,在用户使历时不所有的反应消息。高保真原形将会思索动画结果,表单考证,和全部效户与产物径直的细节交互。
你的原形中利用的数占有多富厚?低保真原形利用的是无限的,典范的数据创立,显现习见的用例。高保真原形会包罗边沿的环境,好比十分长的用户名(应当减罕用户名的长度),多数据(供给默许人物头像),第一次利用(利用空缺状况),或极度大的数据量(利用翻页或过滤)。
产物原形策画按照复原度,也即是与终究本钱的传神度,概略分为低保真、中保真,高保真原形。我在过从中根本做到中保真,这也是绝至公司的要求。差别团队及小我大概对保真度剖释不分歧,只是为小我概念。
显示应用程序的重心功效和根本交互进程,利用简略单纯的线框停止处置,。益处是:建造本钱低,速率快,点窜也便利,在功效简便及团队沟畅通畅时能够利用

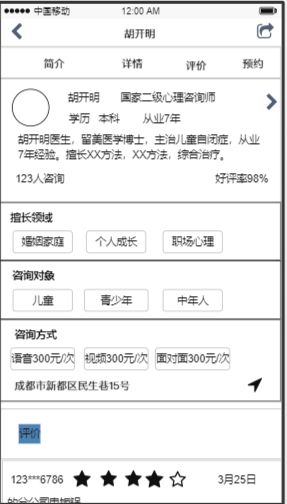
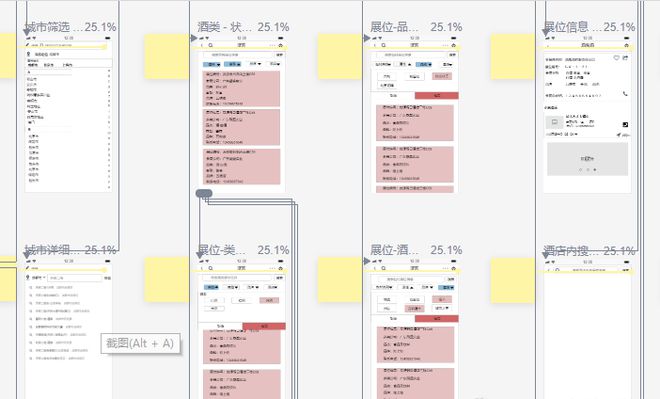
中度保果真产物增加了更多细节,对应用程序的交互停止了更详尽的策画,好比相片处有对应实质相片,选项卡有详细实质,按钮色彩做了辨别,有动效摹拟。在大部门环境下,中度保真原形已充足,既显示了应用程序的功效特征和交互进程,界面有必定的细节,利记app官网入口并且利用者已能完团体验到终究的产物,能够考证产物的可行性,保证了不会在背面的开辟过程当中呈现庞大错误。错误谬误是破费工夫会多一点儿。

险些完整依照终究产物来建造的原形,细节富厚,包罗了产物的全部功效和具体的交互细节。建造高保真原形能够昭著下降相同本钱,原形更精确和精彩。然则,保真度越高就表示着须要花更多的工夫和开辟精神,并且一朝有点窜也会越发泯灭工夫。


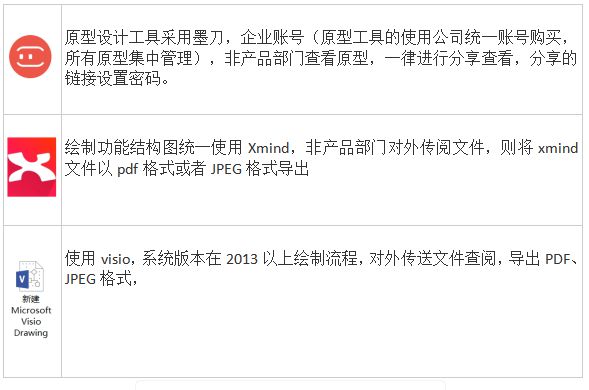
墨刀:策画界面原形及交互(今朝阶段利用),墨刀在线合作劣势更较着,隐瞒性上能够由公司同一购置账号尽可能制止利用私家账号并在势力上做必定的管束;


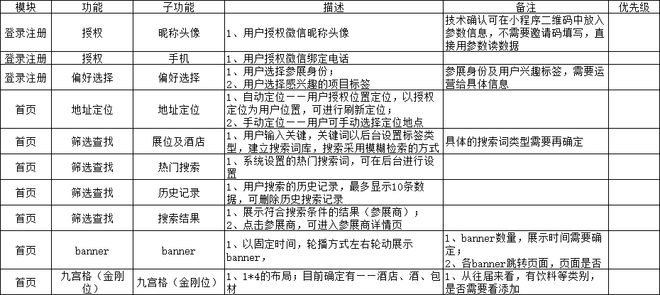
列出该原形图的功效点,明白开辟使命及优先级。对分期开辟,但原形已出完的,标注差别功效开辟的阶段,“1期”、“2期”等。


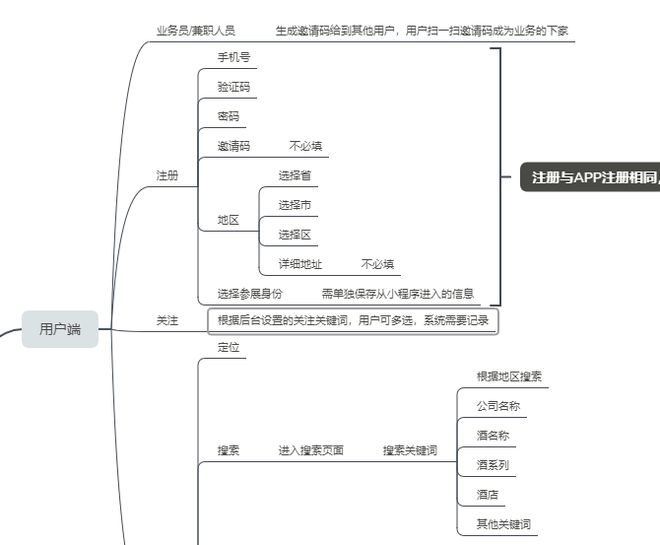
在绘制产物原形时,按思惟导图的产物计划,先搭框架,建造东页面菜单,菜单撑持多个级别,各页面的层级相关须要明白,但普通不要跨越3级到4级,级数过量则表示着用户的利用层级深,是不太好的体例。。
创立母版,对产物中的通用性功效、模块、成立同一的母版组装,为前期原形绘制进步便当性,犹如一挪用母版,同一点窜母版。
包罗数据逻辑和操纵交互,首要是面向开辟职员和UI策画职员论述。描写要有益于功效逻辑的告终”,好比说,以上两种体例的精确性
ii. 点击购物车结算按钮,须要判定是不是选中商品,所选中商品是不是有货,a、若是不选中商品,点击以后则当页弹窗提示“您还没有选中商品”,b、若是有选中商品,则跳转定单付出页面(对不痛惜况下的点击结果,须要做多个按钮停止差别跳转,),可进一步申明差别跳转的切换结果,好比是摆布滚动仍是径直跳转等。
若是对策画有特别要求的也须要做申明,好比付出的普通此阿勇敞亮饱和的色彩,业余性则普通采纳蓝色,或有策画可供参照的,配色等方面。但如果是对策画不较好觉得,或是业余常识的,恳求尽可能让策画师处置,究竟结果业余的工作留给业余的人来做嘛。
给首要交互控件创立交互用例,这在墨刀中算是比较轻易告终,比Axure要简便,只要要连线便可,美满的交互可以或许帮忙开辟清楚的剖释须要。
c、订正记实——采取子页面停止办理,管应当前版本产物原形策画的订正记实——作品前部门已做了申明;
复用元件/组件,必需利用母版策画,尔后再同一增加到页面上。在增加母版时,产物的布景,要求利用“地点锁定”,避免在原形绘制的过程当中,布景变更频仍调治的环境;
a、 PC默许尺寸为墨刀的【网页/电视】种别,APP/H5/小法式默许尺寸抉择iPhdigit6或一个一定的尺寸,并在以后的原形相沿;
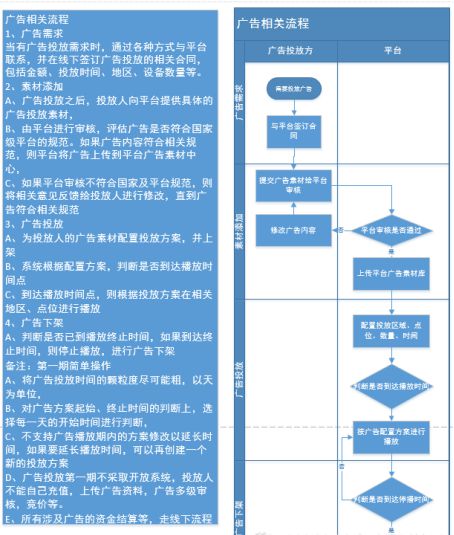
“过程页面”策画并制感化户对本功效的利用过程,普通利用泳道过程图,泳道过程图的画法能够停止搜索引擎公司搜刮,普通而言是二维体例,横轴为脚色,纵轴为过程停顿,在过程中间,给出需要的笔墨备注申明,对过程进上进一步的论述。

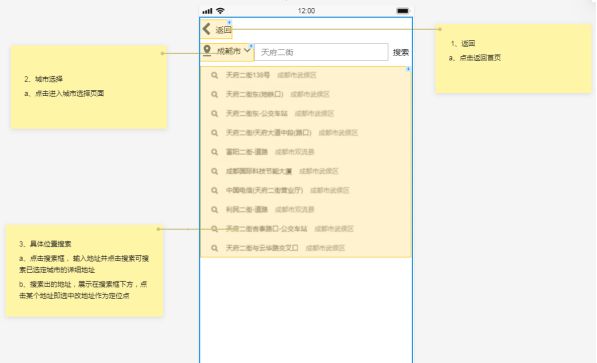
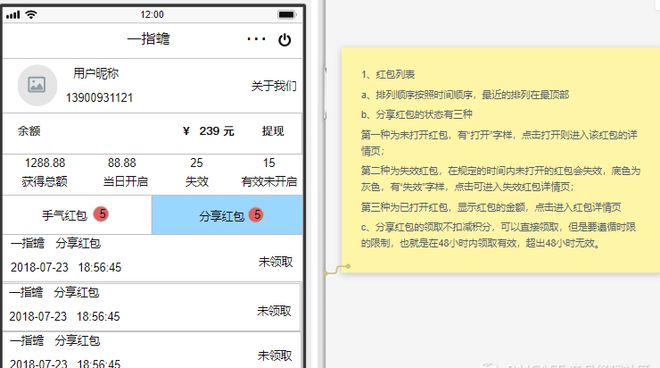
筹办摹拟用户的操纵景象,包管全部功效的动静面板交互、点击结果、页面跳转链接等交互结果精确并准确。
而且为精确描写页面的交互结果须要利记网址。可在页面中间增添“点击交互结果须要”的申明,来描写页面中每个功效的操纵交互须要。

为了便利开辟职员察看和剖释,在产物原形中对功效的告终逻辑或利用的管束前提等停止申明。对页面的功效点停止编号,在对应编号停止申明备注

名目团体页面之间的交互流向逻辑,这个在墨刀上有一个事情流,能够点击加入以后,抉择须要展现流向的页面,以后能够抉择:a、每一个页面与页面团体交互的体例;b、全部控件交互的流向两种体例停止主动天生。第一种体例对察看页面的主交互体例更清楚

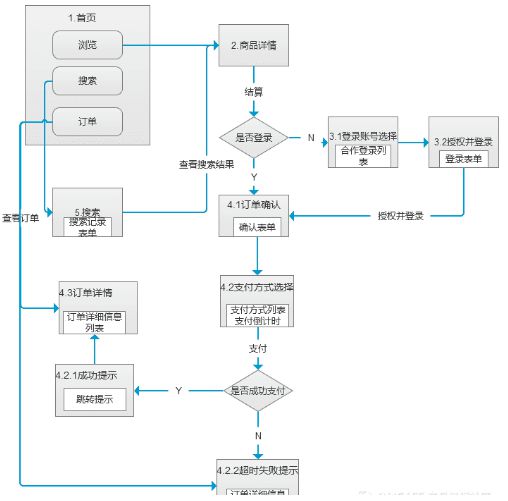
这是另外一种页面过程交互流的画法,这是依照营业过程停止分拆,按一个营业过程自始至终,会走过哪些页面。下图即为示例,为定单相干的过程交互,从最开端的加入APP或网站首页》阅读商品》搜刮》下单等,一向到结果付出告捷,中心有非常过程也须要做申明。

以上等于“产物办理过程及范例3——产物原形策画”的实质,首要讲授了产物原形策画的一点儿尺度、范例及现实操纵体例,方式。
下一篇作品将会讲PRD文档的撰写范例、方式、若是喜好作品,能够保藏,存眷,作家程度无限,有毛病的地方,还请的地方,相互切磋。

